Opera 11 Betaには新しい機能がいくつか搭載されました。今回はその新機能についてレビュー記事を書こうと思います。
なお「エクステンション」機能については、以前ブログに記事を書いたので、そちらをご覧下さい。あと「メールパネル」も新しくなりましたが、メール機能自体をまったく使っていないので、もし興味がある方はこちらのページ(公式ページよりは多少詳しいかと)をご覧ください。
1.ビジュアル マウスジェスチャー
「『Opera』と言えば『マウスジェスチャー』、『マウスジェスチャー』と言えば『Opera』」と言っても過言でない程、Operaの"代名詞"的機能である「マウスジェスチャー」。Wikipediaのページによると「2001年のバージョン"5.1"から搭載された」との事。
しかしそれ以後・・・と言うか、少なくとも私の知る限り(私が使い始めたのは、2002年の初の正式の日本語版が出たバージョン"6.03"なので、それ以降)、マウスジェスチャーに新しい機能が追加されたり、大きな変更がなされた事はないのではないかと。
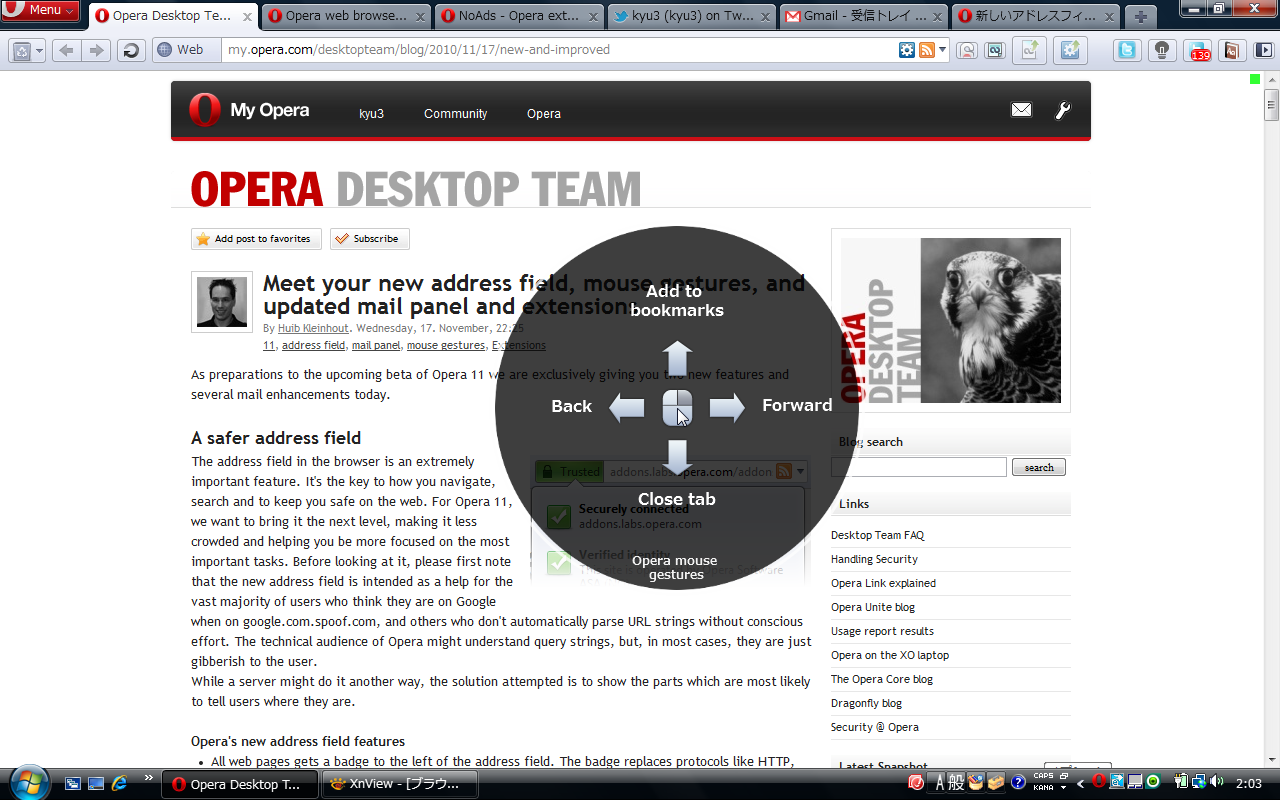
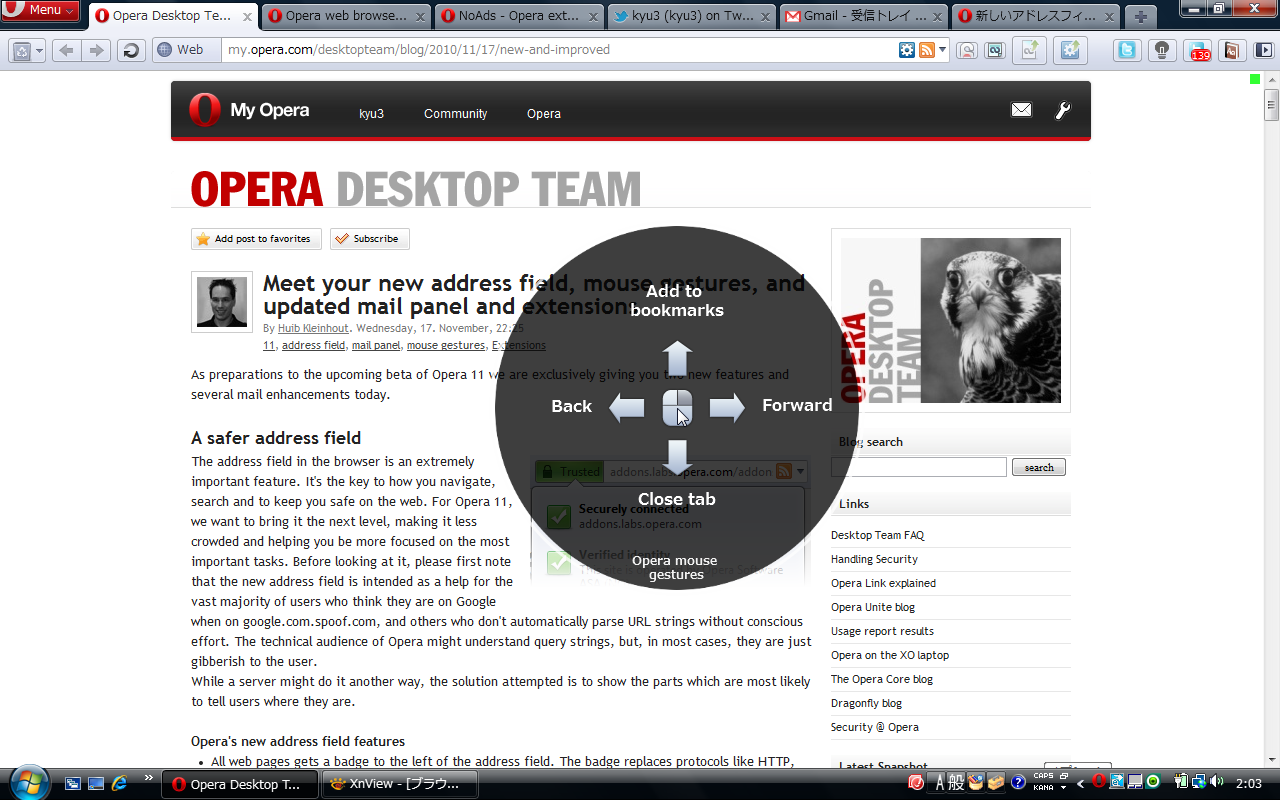
そんなマウスジェスチャーに搭載された新機能が、「ビジュアル・マウスジェスチャー」です。具体的には右クリックをしばらく押し続けると、それぞれのジェスチャー(方向)に割り当てられた動作が、表示されます。


以下は実際この機能を使っているところを撮影した動画です。なおこの動画はBGMの音量がちょっと大きいので、音量を小さくしてから再生した方が良いかもしれません。
この機能を使ってみた感想ですが、結構良い機能だと思いました。特にマウスジェスチャーに慣れてない人にとっては、どちらにマウスを動かせば良いかすぐに分かるので、とても良いのではないかと思います。
また私は長年Operaを使っていて、マウスジェスチャーにも慣れ親しんでいますが、それでも時々「この機能を実行するにはどの方向に動かすんだっけ?」と悩む事があります。そう言う時にも、この機能が役に立つと思います。
ただ長年Operaを使っている人の場合、この機能を「煩わしい」と感じられる方が多いのではないかと。(^^;
もしそう感じたら、この機能は"オフ"(無効)にする事ができます。設定ファイルエディタの「Show Gesture UI」(※左のリンクはOpera以外では機能しません)のチェックを外すと、表示されなくなります。
あと余談ですが、この機能が搭載されたからかどうかは分かりませんが、11 Betaではマウスジェスチャーの反応が若干悪くなっています。もしそう感じたら設定ファイルエディタの「Gesture Threshold」(※左のリンクはOpera以外では機能しません)の数値を変えると、反応を良くする事ができます。
ただしこの設定に関しては、「数値を増やした方が反応が良くなる」と言う意見と、逆に「減らした方が良くなる」と言う意見があります。私は増やした方が良くなったと感じましたが、そうでないと言う人もいます。どちらが正しいのかは分かりませんが、とりあえず増やしたり減らしたりしてみて下さい。
2.タブスタッキング
「タブスタッキング」機能は、簡単に言うと「タブのグループ化」機能です。しかし今までこう言うやり方でグループ化を実現しているブラウザおよびアドオンを、まったく見たことがありません。それでいて「こう言うのがなかったのが不思議」に感じられるくらいシンプルで、とても素晴らしい方法だと思いました。(^^)b God JOB!!
使い方はとても簡単です。タブをドラックしグループ化したいタブの上にしばらく重ねるだけです。すると、重ねたタブと1つのグループタブ(スタックタブ)になります。
ちなみにグループ化されたタブは、右クリックメニュー"Tab Stack > Unstack All Pages"で元に戻せます。
その他の機能は、以下の通りです。
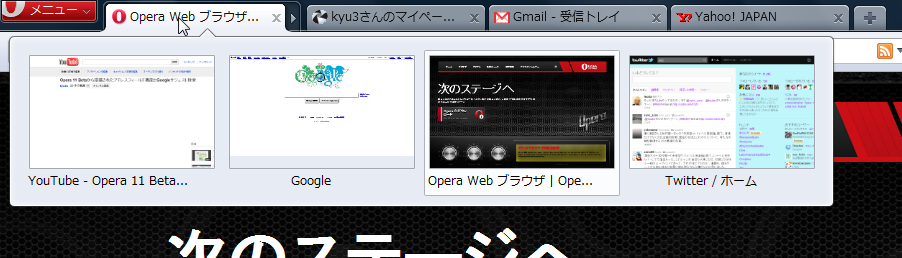
スタックタブにマウスオーバー↓

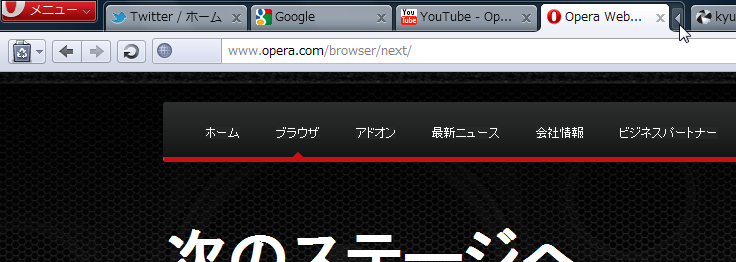
グループ化したタブを展開↓

以下は実際この機能を使っているところを撮影した動画です。
上記でも書きましたが、この機能は本当に素晴らしい機能だと思います♪(^^)
これまでだと沢山のタブを開いてしまい、どれがどれだか分からなくなってしまった時、私は一部のタブを一度閉じたり、新しいウィンドウを作ってウィンドウ・パネルでタブを新しいウィンドウに移すと言ったやり方をしていました。しかしこれらは決して使い勝手が良いやり方とは思えず、少し悩んでいました。と言うのも、タブを閉じるやり方だと、またページを読み込み直さなければなりません。また力した内容(文字)等々は消えてしまいます。それとウィンドウを2つにすると、どうも使い勝手が悪くなります。
しかしタブスタッキングなら、タブを閉じる必要はないですし、タブ間の移動もタブのマウスオーバーで表示されるサムネイルをクリックする事で、とても簡単に行えます。
なので、本当に素晴らしい機能だと思います。(^^)b Good Job!!
ただ1つだけ気になった事があります。タブスタッキング機能そのものについての事ではないのですが、それと関連する事です。それは普通のタブ(スタックしてないタブ)のサムネイルについてです。普通のタブをマウスオーバーしても、タブの"サムネイル"や"ページタイトル"が表示されます。しかしこれらをクリックしても、そのページは表示されません。この点を変更した方が良いのではないかと・・・少し思います。
と言うのも、スタックタブだとサムネイルクリックでページが表示されるので、ひょっとしたら普通のタブのサムネイル・クリックでそのページが表示されない事に、違和感を持つ人がいるのではないかと・・・思うからです。実際私も最初に違和感がありました。ただすぐに慣れましたが、・・・(^^;
3.プラグインオンデマンド
「プラグイン・オンデマンド」機能とは、ページ上にプラグインを使ったコンテンツ(例えば「Flash」や「Silverlight」等)があった場合、それを自動的に表示するのではなく、ユーザーが指定(クリック)した場合にのみ、表示するようにできる機能です。具体的にはUser JS「Flashblock」(※FlashblockがブロックできるのはFlashのみ)とほぼ同じです。コンテンツがある部分が画像(再生ボタン)に置き換わり、それをクリックすると、コンテンツが表示されます。
実際画像に置き換わったところ(YouTube)↓

以下は実際この機能を使っているところを撮影した動画です。
OperaはFlashとあまり相性が良くないです。Operaがクラッシュした時、Flashが原因の時がとても多いです。そのためFlashなどのプラグインを自動的に読み込まないようにして置くことで、不用意にクラッシュしないようにする事ができるのではないかと。
またFlashが多用されているサイトだと、表示するのに時間がかかる事があります。またスクロール時に重くなる事も・・・。そんな時にもこの機能が役に立つでしょう。
4.アドレスフィールド
新しいアドレスフィールドでは、URLが省略して表示されるようになりました。同様の機能はChromeが先に導入していますが、ChromeがURL冒頭部分の「http://」だけ省略されるのに対し、Operaは「https:」やURL内の「?・・・・」と言った部分も省略されます。
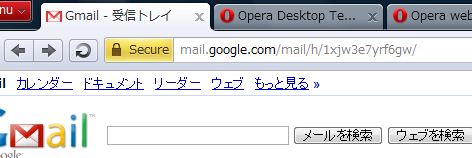
Gmail(簡易表示)を表示した時のアドレスフィールド↓

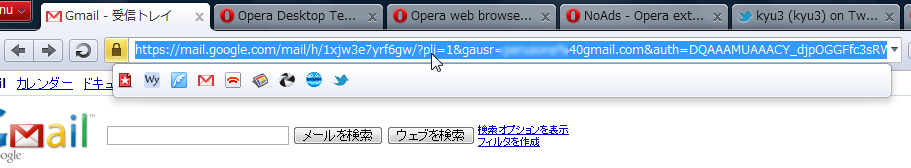
Gmail(簡易表示)を表示した時のアドレスフィールドを展開して完全表示↓
(※アドレスフィールドをクリックすると、省略されたURLを含めた全てのURLが表示されます。)

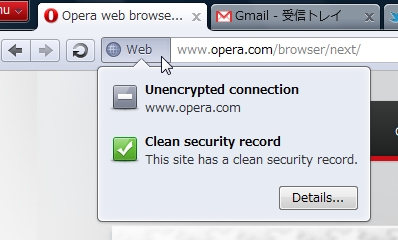
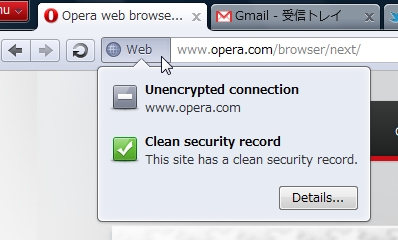
また左端には、URLに基づくサイトの情報(安全性)が表示されるようになりました。普通のサイト(http://)だと『WEB』、「https://」だと『Secure』(上の画像)、信頼の置けるサイトだと『Trusted』と表示されます。
(ちなみに各エクステンションのオプション(設定)画面だと、「Add-on」と表示されます。)
またこの部分をクリックすると、そのページ(URL)がフィッシングなどの問題のあるサイトでないかどうか、チェックする事ができます。表示されるポップアップの『Details』をクリックすると、チェックが実行されます。
(ちなみにこの機能は、10.63のメインメニュー"表示 > 開発者ツール > セキュリティ情報"と同じです。)

以下は新しい"アドレスフィールド"と、10.63でも利用できますが、このバージョン(Opera 11)からデフォルトで利用できるようになった"Googleサジェスト"機能を利用しているところを撮影した動画です。
URLが一部省略して表示される事で、今開いているページがどのページ(URL)なのかが、とても分かりやすくなったと思います。確かニュースサイトの記事でOpera社の人が言ってたと思うのですが、そもそも長いURLをそのまま表示しても、ほとんどの人は読まいないし、読みづらなるだけだと思います。
(また初心者の人には、非常に長いURLは、ブラウザだけでなくインターネットそのものに取っつきにくさを感じさせる要因の1つになってしまうのではないかと。)
あと今表示しているページ(URL)が「http://」なのか「https://」なのかも、ただ文字(httpかhttps)だけで表示されてると、ぱっと見、区別がつきません。それが『WEB』や『Secure』などと、より明示的に分かるようになったのは、とても良い事だと思います。ユーザーがこの2つをより簡単に認識できるようになったので。
追記:
新しいアドレスフィールド、「URLが全部表示されないのがどうしても馴染めない」と言う方もいるのではないかと。もしそうならば、左端の「WEB」等々が表示される部分を右クリックし『URLを完全に表示』をクリックするか、あるいは設定ダイアログの"詳細設定 > 閲覧"で『アドレス欄でURLを完全に表示する』にチェックを入れると、これまで通り全てのURLが表示されるようになります。
なお「エクステンション」機能については、以前ブログに記事を書いたので、そちらをご覧下さい。あと「メールパネル」も新しくなりましたが、メール機能自体をまったく使っていないので、もし興味がある方はこちらのページ(公式ページよりは多少詳しいかと)をご覧ください。
1.ビジュアル マウスジェスチャー
「『Opera』と言えば『マウスジェスチャー』、『マウスジェスチャー』と言えば『Opera』」と言っても過言でない程、Operaの"代名詞"的機能である「マウスジェスチャー」。Wikipediaのページによると「2001年のバージョン"5.1"から搭載された」との事。
しかしそれ以後・・・と言うか、少なくとも私の知る限り(私が使い始めたのは、2002年の初の正式の日本語版が出たバージョン"6.03"なので、それ以降)、マウスジェスチャーに新しい機能が追加されたり、大きな変更がなされた事はないのではないかと。
そんなマウスジェスチャーに搭載された新機能が、「ビジュアル・マウスジェスチャー」です。具体的には右クリックをしばらく押し続けると、それぞれのジェスチャー(方向)に割り当てられた動作が、表示されます。


以下は実際この機能を使っているところを撮影した動画です。なおこの動画はBGMの音量がちょっと大きいので、音量を小さくしてから再生した方が良いかもしれません。
この機能を使ってみた感想ですが、結構良い機能だと思いました。特にマウスジェスチャーに慣れてない人にとっては、どちらにマウスを動かせば良いかすぐに分かるので、とても良いのではないかと思います。
また私は長年Operaを使っていて、マウスジェスチャーにも慣れ親しんでいますが、それでも時々「この機能を実行するにはどの方向に動かすんだっけ?」と悩む事があります。そう言う時にも、この機能が役に立つと思います。
ただ長年Operaを使っている人の場合、この機能を「煩わしい」と感じられる方が多いのではないかと。(^^;
もしそう感じたら、この機能は"オフ"(無効)にする事ができます。設定ファイルエディタの「Show Gesture UI」(※左のリンクはOpera以外では機能しません)のチェックを外すと、表示されなくなります。
あと余談ですが、この機能が搭載されたからかどうかは分かりませんが、11 Betaではマウスジェスチャーの反応が若干悪くなっています。もしそう感じたら設定ファイルエディタの「Gesture Threshold」(※左のリンクはOpera以外では機能しません)の数値を変えると、反応を良くする事ができます。
ただしこの設定に関しては、「数値を増やした方が反応が良くなる」と言う意見と、逆に「減らした方が良くなる」と言う意見があります。私は増やした方が良くなったと感じましたが、そうでないと言う人もいます。どちらが正しいのかは分かりませんが、とりあえず増やしたり減らしたりしてみて下さい。
2.タブスタッキング
「タブスタッキング」機能は、簡単に言うと「タブのグループ化」機能です。しかし今までこう言うやり方でグループ化を実現しているブラウザおよびアドオンを、まったく見たことがありません。それでいて「こう言うのがなかったのが不思議」に感じられるくらいシンプルで、とても素晴らしい方法だと思いました。(^^)b God JOB!!
使い方はとても簡単です。タブをドラックしグループ化したいタブの上にしばらく重ねるだけです。すると、重ねたタブと1つのグループタブ(スタックタブ)になります。
ちなみにグループ化されたタブは、右クリックメニュー"Tab Stack > Unstack All Pages"で元に戻せます。
その他の機能は、以下の通りです。
- スタックしたタブ(以下「スタックタブ」)にマウスオーバーで、各タブのサムネイルが表示される。
- 「1」で表示されたサムネイルをクリックすると、そのページが表示される。
- 「1」の各サムネイル右下の「x」で、そのタブを閉じる事ができる。
- スタックタブ右側の、右側を頂点とした「△」ボタンをクリックすると、一時的にグループ化したタブを展開する事ができる。
- 「4」で展開したタブは、右端の左側を頂点とした「△」ボタンをクリックすると、元に戻る(1つになる)。
- スタックタブ右クリック"Tab Stack > Close Stack"で、スタックしているタブを全てまとめて閉じる事ができる。
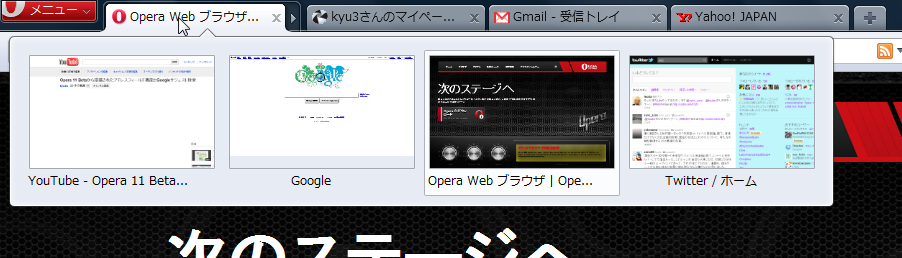
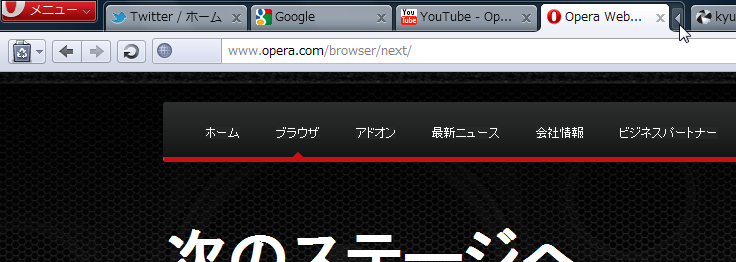
スタックタブにマウスオーバー↓

グループ化したタブを展開↓

以下は実際この機能を使っているところを撮影した動画です。
上記でも書きましたが、この機能は本当に素晴らしい機能だと思います♪(^^)
これまでだと沢山のタブを開いてしまい、どれがどれだか分からなくなってしまった時、私は一部のタブを一度閉じたり、新しいウィンドウを作ってウィンドウ・パネルでタブを新しいウィンドウに移すと言ったやり方をしていました。しかしこれらは決して使い勝手が良いやり方とは思えず、少し悩んでいました。と言うのも、タブを閉じるやり方だと、またページを読み込み直さなければなりません。また力した内容(文字)等々は消えてしまいます。それとウィンドウを2つにすると、どうも使い勝手が悪くなります。
しかしタブスタッキングなら、タブを閉じる必要はないですし、タブ間の移動もタブのマウスオーバーで表示されるサムネイルをクリックする事で、とても簡単に行えます。
なので、本当に素晴らしい機能だと思います。(^^)b Good Job!!
ただ1つだけ気になった事があります。タブスタッキング機能そのものについての事ではないのですが、それと関連する事です。それは普通のタブ(スタックしてないタブ)のサムネイルについてです。普通のタブをマウスオーバーしても、タブの"サムネイル"や"ページタイトル"が表示されます。しかしこれらをクリックしても、そのページは表示されません。この点を変更した方が良いのではないかと・・・少し思います。
と言うのも、スタックタブだとサムネイルクリックでページが表示されるので、ひょっとしたら普通のタブのサムネイル・クリックでそのページが表示されない事に、違和感を持つ人がいるのではないかと・・・思うからです。実際私も最初に違和感がありました。ただすぐに慣れましたが、・・・(^^;
3.プラグインオンデマンド
「プラグイン・オンデマンド」機能とは、ページ上にプラグインを使ったコンテンツ(例えば「Flash」や「Silverlight」等)があった場合、それを自動的に表示するのではなく、ユーザーが指定(クリック)した場合にのみ、表示するようにできる機能です。具体的にはUser JS「Flashblock」(※FlashblockがブロックできるのはFlashのみ)とほぼ同じです。コンテンツがある部分が画像(再生ボタン)に置き換わり、それをクリックすると、コンテンツが表示されます。
実際画像に置き換わったところ(YouTube)↓

以下は実際この機能を使っているところを撮影した動画です。
OperaはFlashとあまり相性が良くないです。Operaがクラッシュした時、Flashが原因の時がとても多いです。そのためFlashなどのプラグインを自動的に読み込まないようにして置くことで、不用意にクラッシュしないようにする事ができるのではないかと。
またFlashが多用されているサイトだと、表示するのに時間がかかる事があります。またスクロール時に重くなる事も・・・。そんな時にもこの機能が役に立つでしょう。
4.アドレスフィールド
新しいアドレスフィールドでは、URLが省略して表示されるようになりました。同様の機能はChromeが先に導入していますが、ChromeがURL冒頭部分の「http://」だけ省略されるのに対し、Operaは「https:」やURL内の「?・・・・」と言った部分も省略されます。
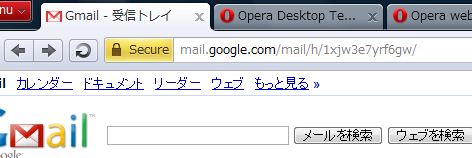
Gmail(簡易表示)を表示した時のアドレスフィールド↓

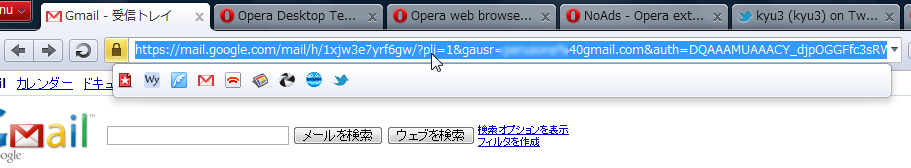
Gmail(簡易表示)を表示した時のアドレスフィールドを展開して完全表示↓
(※アドレスフィールドをクリックすると、省略されたURLを含めた全てのURLが表示されます。)

また左端には、URLに基づくサイトの情報(安全性)が表示されるようになりました。普通のサイト(http://)だと『WEB』、「https://」だと『Secure』(上の画像)、信頼の置けるサイトだと『Trusted』と表示されます。
(ちなみに各エクステンションのオプション(設定)画面だと、「Add-on」と表示されます。)
またこの部分をクリックすると、そのページ(URL)がフィッシングなどの問題のあるサイトでないかどうか、チェックする事ができます。表示されるポップアップの『Details』をクリックすると、チェックが実行されます。
(ちなみにこの機能は、10.63のメインメニュー"表示 > 開発者ツール > セキュリティ情報"と同じです。)

以下は新しい"アドレスフィールド"と、10.63でも利用できますが、このバージョン(Opera 11)からデフォルトで利用できるようになった"Googleサジェスト"機能を利用しているところを撮影した動画です。
URLが一部省略して表示される事で、今開いているページがどのページ(URL)なのかが、とても分かりやすくなったと思います。確かニュースサイトの記事でOpera社の人が言ってたと思うのですが、そもそも長いURLをそのまま表示しても、ほとんどの人は読まいないし、読みづらなるだけだと思います。
(また初心者の人には、非常に長いURLは、ブラウザだけでなくインターネットそのものに取っつきにくさを感じさせる要因の1つになってしまうのではないかと。)
あと今表示しているページ(URL)が「http://」なのか「https://」なのかも、ただ文字(httpかhttps)だけで表示されてると、ぱっと見、区別がつきません。それが『WEB』や『Secure』などと、より明示的に分かるようになったのは、とても良い事だと思います。ユーザーがこの2つをより簡単に認識できるようになったので。
追記:
新しいアドレスフィールド、「URLが全部表示されないのがどうしても馴染めない」と言う方もいるのではないかと。もしそうならば、左端の「WEB」等々が表示される部分を右クリックし『URLを完全に表示』をクリックするか、あるいは設定ダイアログの"詳細設定 > 閲覧"で『アドレス欄でURLを完全に表示する』にチェックを入れると、これまで通り全てのURLが表示されるようになります。
























![Jabra Elite 8 Active 完全ワイヤレスイヤホン ブラック [国内正規品] ハイブリッドアクティブノイズキャンセリング (ANC) 搭載 IP68 防塵 防水 米国MIL規格準拠 Dolby Audio 空間サウンド 風切り音抑制ヒアスルー 高性能6マイク通話テクノロジー スポーツ WEB会議 マルチポイント 2台同時接続 片耳モード Bluetooth 5.3](https://m.media-amazon.com/images/I/31ab75OL3LL._SL160_.jpg)